Chapter
16
Chapter 16
Advanced
Layout with Tables
One of the most powerful tools for creative Web page
design is the table, which allows you to arrange text and images into multiple columns and
rows. This chapter shows you how to build HTML tables and how to control the spacing,
layout, and appearance of the tables you create.
New Term: A table is an orderly arrangement
of text and/or graphics into vertical columns and horizontal rows.
To Do: As you read this chapter, think about how
arranging text into tables could benefit your Web pages. Here are some specific ideas to
keep in mind:
- Of course, the most obvious application of tables is
to organize tabular information, such as a multi-column list of names and numbers.
- If you want more complex relationships between text
and graphics than <IMG ALIGN="left"> or <IMG
ALIGN="right"> can provide, tables can do it.
- Tables can be used to draw borders around text, or
around several graphics images.
- Whenever you need multiple columns of text, tables
are the answer.
For each of your pages that meets one of these
criteria, try adding a table modeled after the examples in this chapter. The
"Activities" section at the end of this chapter offers a couple of detailed
suggestions along these lines, as well.
Creating a
Simple Table
To make tables, you have to start with a <TABLE>
tag. Of course, you end your tables with the </TABLE> tag. If you want the
table to have a border, use a BORDER attribute to specify the width of the border
in pixels. A border size of 0 (or leaving the BORDER attribute out entirely) will
make the border invisible, which is often handy when you are using a table as a page
layout tool.
There are a number of optional attributes you can
specify in the <TABLE> tag, but these are discussed after you get the
basics under your belt.
With the <TABLE> tag in place, the
next thing you need is the <TR> tag. <TR> creates a table
row, which contains one or more cells of information. To create these individual cells,
you use the <TD> tag. <TD> stands for table data; you place
the table information within the <TD> and </TD> tags.
New Term: A cell is a rectangular region
which can contain any text, images, and HTML tags. Each row in a table is made up of at
least one cell.
You can create as many cells as you want, but each
row in a table should have the same number of columns as the other rows. The example in
Figures 16.1 and 16.2 shows a simple table using only these three tags.
Figure 16.1. The <TABLE>,
<TR>, and <TD> tags are all you need to create simple
tables.
Figure 16.2. The HTML table in Figure 16.1 has a
single row with three cells.
You can place virtually any other HTML element into
a table cell. However, tags used in one cell don't carry over to other cells, and tags
from outside the table don't apply within the table. For example, if you wrote
| <FONT SIZE=5> <TABLE><TR>
<TD><FONT SIZE=6>Hello</TD> <TD>There</FONT></TD>
</TR></TABLE> </FONT> |
The word "There" would be normal-sized
because neither the <FONT> tag outside the table nor the <FONT>
tag from the previous cell affects it. To make both the words "Hello" and
"There" larger than normal, you would need to type:
| <TABLE><TR> <TD><FONT
SIZE=6>Hello</FONT></TD> <TD><FONT
SIZE=6>There</FONT></TD> </TR></TABLE> |
Table Size
Ordinarily, the size of a table and the size of its
individual cells automatically expand to fit the data you place into it. However, you can
choose to control the exact size of the entire table by putting WIDTH and/or HEIGHT
attributes in the <TABLE> tag. You can also control the size of each cell
by putting WIDTH and HEIGHT attributes in the individual <TD>
tags. The WIDTH and HEIGHT can be specified as either pixels or
percentages. For example, the following HTML makes a table 500 pixels wide and 400 pixels
high:
<TABLE WIDTH=500 HEIGHT=400>
To make the first cell of the table 20 percent of
the total table width, and the second cell 80 percent of the table width, you would type:
<TABLE><TR><TD WIDTH=20%>Skinny cell</TD>
<TD WIDTH=80%>Fat cell</TD>
Alignment and
Spanning
By default, anything you place inside a table cell
is aligned to the left and vertically centered. You can align the contents of table cells
both horizontally and vertically with the ALIGN and VALIGN attributes.
You can apply these attributes to either <TR>
or <TD> tags. Alignment attributes assigned to <TR> tags
apply to all cells in that row. Depending on the size of your table, you can save yourself
a considerable amount of time and effort by applying these attributes at the <TR>
level and not in each individual <TD> tag. The HTML code in Figure 16.3
uses VALIGN="top" to bring the text to the top of each cell and VALIGN="bottom"
to bring the table images to the bottom of their cells. Figure 16.4 shows the result.
At the top of Figure 16.4, a single cell spans three
columns. This is accomplished with the COLSPAN=3 attribute in the <TD>
tag for that cell. As you might guess, you can also use the ROWSPAN attribute to
create a cell that spans more than one row. (You'll see ROWSPAN in Figures 16.5
and 16.7, later in this chapter.)
Time Saver: As you know, HTML ignores extra
spaces between words and tags. However, you might find your HTML tables easier to read
(and less prone to time-wasting errors) if you use spaces to indent <TD>
tags a bit, as I did in Figure 16.3.
Figure 16.3. Use ALIGN and VALIGN
to control the alignment of any row or individual cell.
Time Saver: Keeping the structure of rows and
columns organized in your mind can be the most difficult part of creating complex tables,
especially because the tiniest error can throw the whole thing into disarray. You'll save
yourself time and frustration by sketching out your tables on graph paper before you start
writing the HTML to implement them.
Figure 16.4. The COLSPAN attribute in Figure
16.3 allows the top cell to span multiple columns.
Backgrounds
and Spacing
You can give an entire table--and each individual
row or cell in a table--its own background, distinct from any background you might use on
the Web page itself. You do this by placing a BGCOLOR or BACKGROUND
attribute in the <TABLE>, <TR>, or <TD> tags
exactly as you would in the <BODY> tag (see Chapter 13, "Backgrounds
and Color Control"). To give an entire table a yellow background, for example, you
would use <TABLE BGCOLOR="yellow">.
Just A Minute: Only users of Netscape
Navigator and Microsoft Internet Explorer versions 3.0 or higher will see table background
colors, and only Microsoft Internet Explorer currently supports table background images.
You can also control the space around the borders of
a table with the CELLPADDING and CELLSPACING attributes. The CELLSPACING
attribute sets the amount of space (in pixels) between table borders and between table
cells themselves. The CELLPADDING attribute sets the amount of space around the
edges of information in the cells. Setting the CELLPADDING value to zero causes
all the information in the table to align as closely as possible to the table borders,
possibly even touching the borders. CELLPADDING and CELLSPACING give you
good overall control of the table's appearance.
You can see the effect of background color and
spacing attributes in Figures 16.5 and 16.6. This table uses a 1-pixel-wide border, with
10 pixels of cell padding inside the cells and 5 pixels between the cells.
Figure 16.5. This
table uses background colors for individual cells, as well as cell padding and spacing
controls.
Figure 16.6. Compare the spacing and overall
aesthetics of this table (from the HTML in Figure 16.5) to the "plain" table in
Figure 16.4.
Nested
Tables
You can place an entire table within a table cell,
and that separate table can possess any and all the qualities of any table you might want
to create.
For example, the table in Figures 16.7 and 16.8 has
no borders, but in its bottom-left cell, I included the entire table from Figure 16.6,
which does have borders. Nested tables open up a vast universe of possibilities for
creative Web page layout.
Figure 16.7. The actual source for this HTML file
contains all the text from the <TABLE> tag to the </TABLE>
tag in Figure 16.5.
Figure 16.8. Nesting one table inside another lets
you use different borders and spacing in different parts of your layout.
Summary
In this chapter, you learned to arrange text and
images into organized arrangements or rows and columns, called tables. You learned the
three basic tags for creating tables, and many optional attributes for controlling the
alignment, spacing, and appearance of tables. You also saw that tables can be nested
within one another for an even wider variety of layout options.
Table 16.1 summarizes the tags and attributes
covered in this chapter.
Table 16.1. HTML tags and attributes
covered in Chapter 16.
| Tag |
Attribute |
Function |
| <TABLE>...</TABLE>
|
|
Creates a table that can contain any
number of rows (<TR> tags). |
|
BORDER="..." |
Indicates the width in pixels of the
table borders. (BORDER=0, or omitting the BORDER attribute, makes
borders invisible.) |
|
CELLSPACING="..." |
The amount of space between the cells
in the table. |
|
CELLPADDING="..." |
The amount of space between the edges
of the cell and its contents. |
|
WIDTH="..." |
The width of the table on the page, in
either exact pixel values or as a percentage of page width. |
|
BGCOLOR="..." |
Background color of all cells in the
table that do not contain their own BACKGROUND or BGCOLOR attribute. |
|
BACKGROUND="..." |
Background image to tile within all
cells in the table that do not contain their own BACKGROUND or BGCOLOR
attribute (Microsoft Internet Explorer 3.0 only). |
| <TR>...</TR> |
|
Defines a table row, containing one or
more cells (<TD> tags). |
|
ALIGN="..." |
The horizontal alignment of the
contents of the cells within this row. Possible values are LEFT, RIGHT,
and CENTER. |
|
VALIGN="..." |
The vertical alignment of the contents
of the cells within this row. Possible values are TOP, MIDDLE, and BOTTOM.
|
|
BGCOLOR="..." |
Background color of all cells in the
row that do not contain their own BACKGROUND or BGCOLOR attributes. |
|
BACKGROUND="..." |
Background image to tile within all
cells in the row that do not contain their own BACKGROUND or BGCOLOR
attributes (Microsoft Internet Explorer 3.0 only). |
| <TD>...</TD> |
|
Defines a table data cell. |
|
ALIGN="..." |
The horizontal alignment of the
contents of the cell. Possible values are LEFT, RIGHT, and CENTER.
|
|
VALIGN="..." |
The vertical alignment of the contents
of the cell. Possible values are TOP, MIDDLE, and BOTTOM. |
|
ROWSPAN="..." |
The number of rows this cell will
span. |
|
COLSPAN="..." |
The number of columns this cell will
span. |
|
WIDTH="..." |
The width of this column of cells, in
exact pixel values or as a percentage of the table width. |
|
BGCOLOR="..." |
Background color of the cell. |
|
BACKGROUND="..." |
Background image to tile within the
cell (Microsoft Internet Explorer 3.0 only). |
Q&A
- Q I made a big table, and when I load the page
nothing appears for a long time. Why the wait?
A Because the Web browser has to figure out the size of everything in the table before
it can display any part of it, complex tables can take a while to appear on the screen.
You can speed things up a bit by always including WIDTH and HEIGHT tags
for every graphics image within a table. Using WIDTH attributes in the <TABLE>
and <TD> tags also helps.
Q I've noticed that a lot of pages on the Web have tables in which one cell will change
while other cells stay the same. How do they do that?
A Those sites are using frames, not tables. Frames are similar to tables except that
each frame contains a separate HTML page and can be updated independently of the others.
The new "floating frames" can actually be put inside a table, so they can look
just like a regular table even though the HTML to create them is quite different. You'll
find out how to make frames in Chapter 17, "Interactive Layout with Frames."
Q I read in another guide that there are four table tags, but you didn't mention the
<TH> tag in this guide. Why not?
A In addition to <TABLE>, <TR>, and <TD>,
there is a fourth tag, <TH>. It is used exactly like <TD>,
but is meant to imply that the cell is part of the heading of the table. Because there is
no visible difference between <TD> and <TH> cells, many Web
page authors don't bother using <TH>. Considering how much you're learning
at once here, I didn't think you needed an extra tag to memorize!
For the record, I also left out another "basic" table tag called <CAPTION>.
All it does is center some text over the top of the table, which you can easily do with
the <DIV ALIGN="center"> tag you're already familiar with.
Q The Microsoft Web site says there's a whole new table standard, and that they're the
only ones that support it. Is that true?
A The proposed HTML 3.x standard introduces several new table tags, which are
supported (in their current, unofficial form) by Internet Explorer 3.0. The primary
practical uses of these extensions are to exert greater control over where borders are
placed in and around a table, and to prepare the ground for some advanced features that
Internet Explorer does not yet offer, such as tables with their own scrollbars. Keep your
eye on the Microsoft and Netscape Web sites(http://www.microsoft.com
and http://home.netscape.com) for details
about these new table tags.
But don't worry; the new standard will not make any of the table tags covered in this
chapter obsolete. They will all continue to work just as they do now.
Quiz
Questions
1. You want a
Web page with two columns of text side-by-side. How do you create it?
2. You think the columns you created for Question 1 look too close together. How do
you add 30 pixels of space between them?
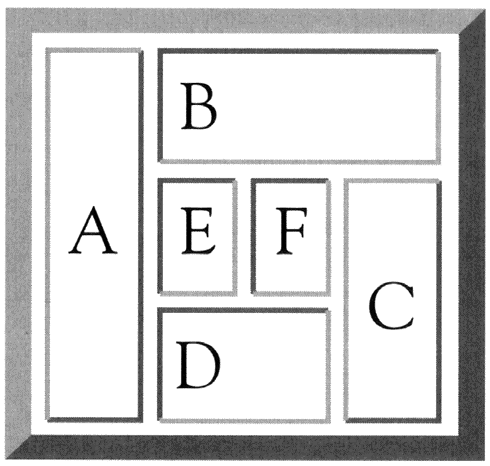
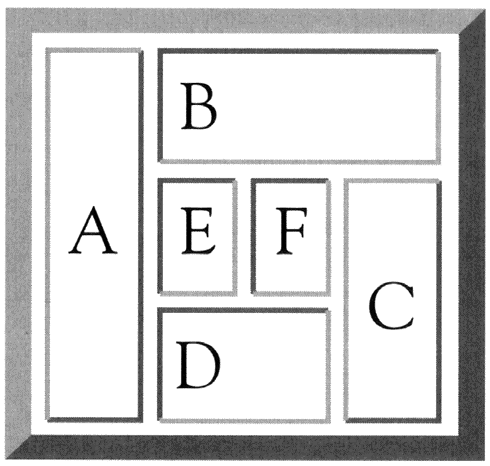
3. Write the HTML to create the table shown below:
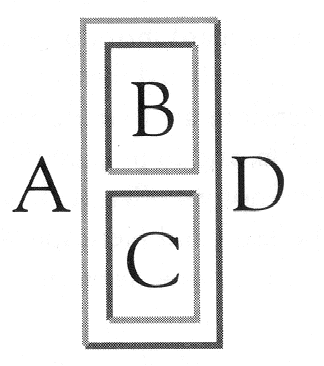
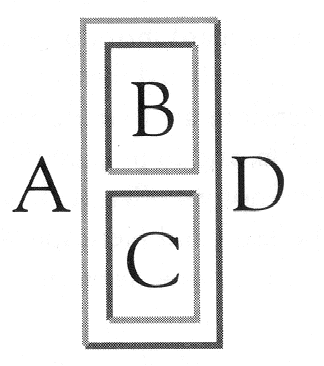
4. Write the HTML to create the
nested tables shown below:  |
Answers
1. With the following table:
<TABLE><TR><TD ALIGN="top"> ...First column of text goes
here... </TD><TD ALIGN="top"> ...Second column of text goes here...
</TD></TR></TABLE>
2. Add CELLSPACING=30 to the <TABLE> tag. (Or you could use CELLPADDING=15 to add 15
pixels of space inside the edge of each column.)
3. <TABLE BORDER=5> <TR> <TD ROWSPAN=3>A</TD> <TD
COLSPAN=3>B</TD> </TR> <TR> <TD>E</TD>
<TD>F</TD> <TD ROWSPAN=2>C</TD> </TR> <TR> <TD
COLSPAN=2>D</TD> </TR> </TABLE>
4. <TABLE><TR> <TD>A</TD> <TD> <TABLE BORDER=1>
<TR><TD>B</TD></TR> <TR><TD>C</TD></TR>
</TABLE> </TD> <TD>D</TD> </TR></TABLE> |
Activities
- You can use a simple one-celled table with a border
to draw a rectangle around any section of text on a Web page. By nesting that single-cell
table in another two-column table, you can put a "sidebar" of text to the left
or right side of your Web page. Outlined sections of text and sidebars are very common on
printed paper pages, so you'll probably find uses for them on your Web pages, too.
- Do you have any pages where different visitors might
be interested in different information? Use a table to present two or three columns of
text, each with its own heading (and perhaps its own graphic). Then something of interest
to everyone will be visible at the top of the page when it first appears.
|